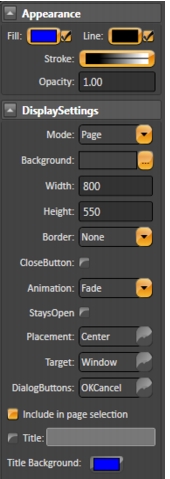
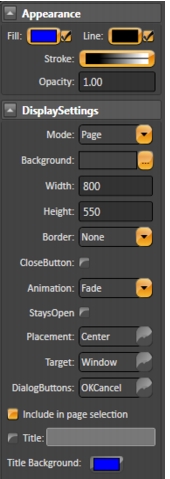
 The Appearance parameters dictate the brush style used when drawing objects in the display, including colors. Clicking on the Fill option lets you specify Colors, gradients, or objects with which to fill the graphic.
The Appearance parameters dictate the brush style used when drawing objects in the display, including colors. Clicking on the Fill option lets you specify Colors, gradients, or objects with which to fill the graphic. The Appearance parameters dictate the brush style used when drawing objects in the display, including colors. Clicking on the Fill option lets you specify Colors, gradients, or objects with which to fill the graphic.
The Appearance parameters dictate the brush style used when drawing objects in the display, including colors. Clicking on the Fill option lets you specify Colors, gradients, or objects with which to fill the graphic.Commands | Description |
•Click an object to select it. •CTRL+click to select multiple objects (and object groups), one at a time. Hold down the CTRL key as you click each object. •Shift+click to toggle selected object from among more than one selected objects. •Click in an open area of the display then select a group of elements by highlighting the elements while holding down the left mouse button. •Double-click an object to open the Dynamics Configuration window, which provides settings for dynamic object properties. | |
•Use this tool to select an object inside a group (and modify its properties). Click the object to select it. •You can also add, remove, and modify the points in a Polyline with the Direct Selection Tool: •To move the point select it by clicking the point and holding the left mouse button down. Drag the point to its new position. •Double-click a point to add a new point adjacent to the selected point. •Right-click a point to delete the selected point. | |
Use the Hand Tool to modify the view window by clicking the display background and holding down the left mouse button then shift the display to the desired position. | |
Geometric objects tools | Right-click to end use of each tool. To add, modify, and remove points after creating a polygon or polyline, use the Direct Selection Tool. |
Creates a rectangle object. | |
Creates an ellipse object. | |
Creates a polygon object. | |
Creates a polyline object. | |
Creates a button object. | |
Creates a label box. | |
Creates a text output object. | |
Creates a text input/output (I/O) object. To link the text I/O object with a tag, double-click the text I/O object, under the Dynamic configuration window select the TextIO dynamic. | |
Creates a check box object. Right-click this button to access the following tools: After selecting a tool from this menu, it becomes the default tool for that button in the vertical toolbar. | |
The symbol library includes both built-in and user-defined symbols. | |
Creates a Web Browser object. Right-click this button to access the following tools: After selecting a tool from this menu, it becomes the default tool for that button in the vertical toolbar. | |
Creates an alarm window. Position the alarm window and double-click to configure the alarm window settings. For more information, see Configuring an Alarm Window. | |
Creates a trend window. Position the trend window and double-click to configure the trend window settings. For more information, see Configuring the Trend Window. | |
Creates a data grid window. Position the data grid window and double-click to configure the data grid window settings. For more information, see Configuring a DataGrid Window. |
Commands | Description |
Grid definition | |
Screen Zoom | |
Group | |
Ungroup | |
Union | |
Intersect | |
Exclude | |
Exclusive-Or | |
AlignLeft | |
AlignHorizontalCenter | |
AlignRight | |
AlignTop | |
AlignVerticalCenter | |
AlignBottom | |
Move To The Front | |
Move To The Back | |
Change Z-Oder | |
Resize Width | |
Resize Height | |
SpaceEvenlyHorizontal | |
SpaceEvenlyVertical | |
FlipHorizontally | |
Flip Vertically | |
Lock element | |
Unlock element | |
Unlock All Elements | |
Show All Elements | |
Hide Selected Element |